8 Easy Steps to Convert Angular Web App Into an Ionic App
In the blazing-fast software world, the need for change and little revolution is introduced more often than imaginable. Once you are done with the web app, there is a high chance that you will need a mobile app if the former sees terminal success.
The Angular Web app uses a front-end web development framework. They can be injected into Components, allowing our code to be reused. While the Ionic mobile app uses an open-source front-end mobile app framework.

Ionic is a mobile application development framework that includes an open-source SDK and guides for creating HTML5 mobile applications. Ionic can handle mobile UIs efficiently by giving the user the feel of a mobile app.
In this article, we will outline the steps for converting the Angular web app into an Ionic mobile application. Before that, it is important to understand how both frameworks compare.
Let’s get started!
Angular vs. Ionic Framework
Bringing the web application to the mobile ecosystem needs the developer to import directories and the data of the existing project into the mobile app development framework. For which the Ionic uses Angular and Capacitor.
The differences are in the development sector since both frameworks work for dedicated purposes in two different areas, namely web and mobile app development.
Before moving forward and knowing what makes both frameworks different from each other, let’s know briefly about the Ionic and Angular frameworks.
Angular is an open-source, JavaScript framework written in TypeScript. Maintained by Google, the main purpose of Angular framework is to develop a single-page application. As a framework, Angular has a clear advantage while providing a standard structure for developers to work with.
On the other hand, Ionic is an open-source UI toolkit for building a responsive, high-quality mobile apps. It also uses in developing desktop app and web apps using technologies like HTML, CSS, and JavaScript.
The framework allows developers to build once and run everywhere. It was created by Max Lynch, Ben Sperry, and Adam Bradley of Drifty Co. in 2013
There are a few basic differences that we must digest before starting to convert the AngularJS app into an Ionic app.
| Angular | Ionic |
|---|---|
| Front-end framework for web development | Front-end framework for Mobile development |
| Belongs to Javascript MVC tech stack | Belongs to Cross Platform Mobile Development |
| Helps to develop quickly | Better for rapid prototyping |
| Wider approval ratio with 2793 and 1806 company and developer stacks respectively | Comparatively narrow approval ratio with 392 and 350 company and developer stacks respectively. |
| With Angular, the developers write the project’s logic. | Ionic uses Angular along with a capacitor to make a mobile app. |
| Angular offers a library of mobile and desktop-optimized HTML, CSS and JS components | It lets you use good old HTML as your template language and lets you extend HTML’s syntax to express your application’s components clearly and succinctly. |
| Angular extends HTML syntax. With directives, Angular lets you create reusable components. | Ionic has added a flexible grid, and split-pane type features, allowing you to build mobile-first apps with responsive desktop layouts. |
| It overall optimize the developer’s effort and saving lines of code by parelley running the component. | The users interface with Ionic, such as themes and components are highly customizable. |
| Angular is good when developing a large-scale application that is loaded with various features. It gives you a reliable and scalable framework. | The iconic platform allows its components to adapt to the platform on which the application is running. |
Now that we know the functions of the Angular and Ionic frameworks, we understand both development methods and their significance.
Converting Angular Web Application into an Ionic Mobile App
Step 1:
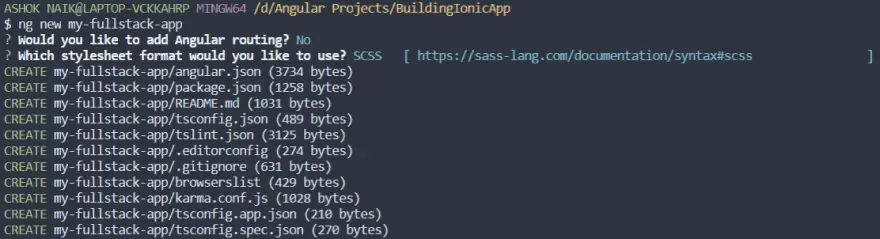
If you have an existing file, take the file’s name as it is. For you to understand better, we will create a file using the CLI command and name it “angionic”
ng new angular-ionic
Step 2:
Next up, you will need to go to the directory of this newly created project or the already existing one where you are performing the transfer.
Use the following command:
cd angular-ionicStep 3:
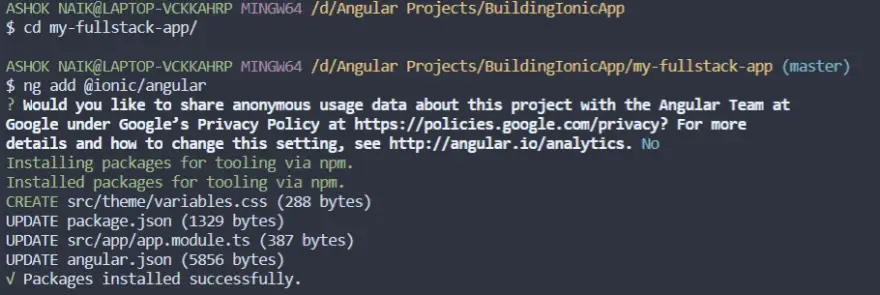
Now you need to bring the Ionic into the picture since this is the same project you need to convert into a mobile application. Using the “ng add” command will help in importing the packages into the already existing project.
Command:
ng add @ionic/angularOverview:

Step 4:
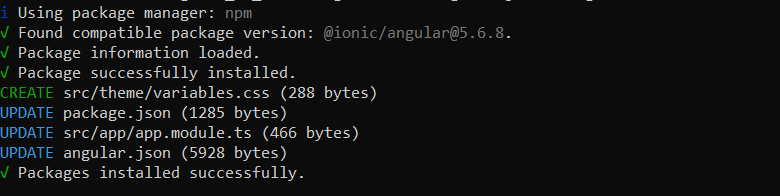
Next, take the output after running the successful installation of the package.

Step 5:
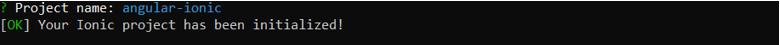
This is the most crucial step involving the initialization of the project using the “ionic init” command. With this command, you, as a user, ask the question to enter the project name. Here, enter the project name as it is, i.e., “angionic”
Command:
ionic initOverview:

Step 6:
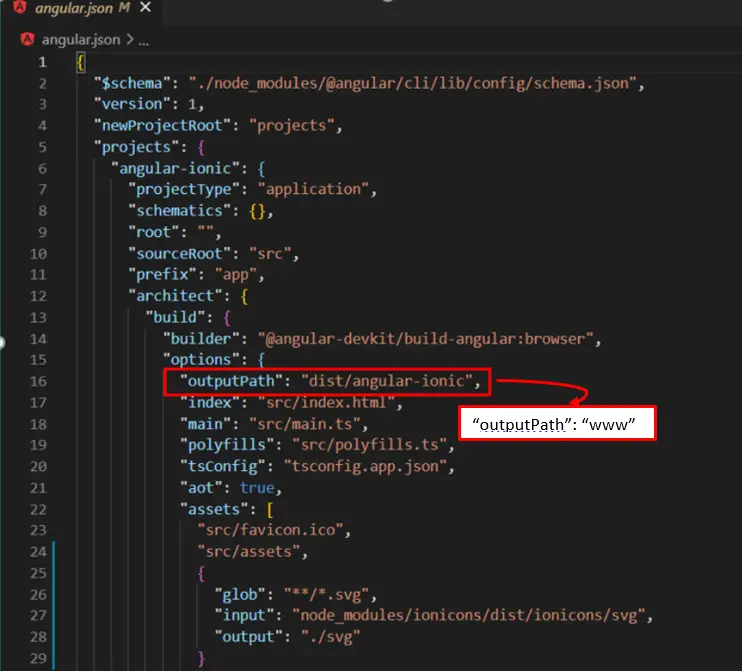
Once you are done with initializing the new or existing project, you will need to make a couple of changes to the angular.json file.
Remember, these changes are crucial and need to be made without any errors.
a) dist to www: Output path needs to be changed from the “dist/angionic” → “www”

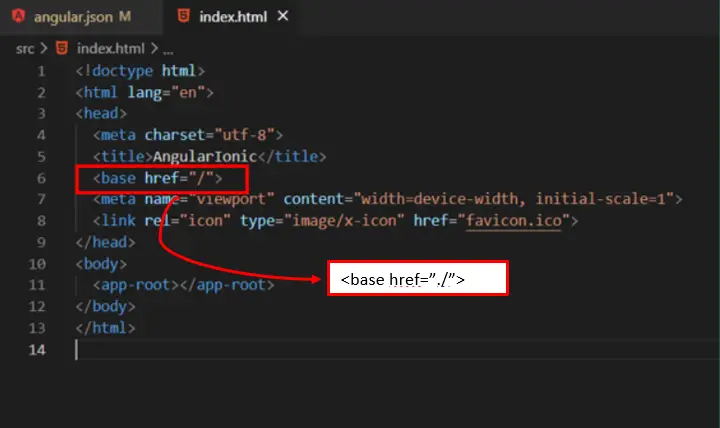
b) Another change you need to make is adding a “.” to the <base href=”/”>
and making it <base href=”./”> in the index.html file.

Once you have made these changes. You have implemented the required functions that allow you to build an APK file for your project.
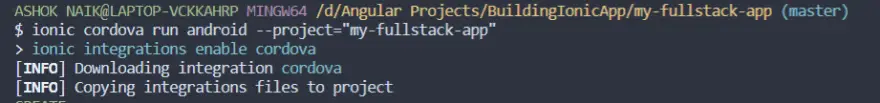
Understandably, we need to put it into a rendered view to see what the native view of the web application will look like. Cordova helps to render the web-app into a native web view.
Using the command “ionic cordova run android –project=”angionic”
ionic cordova run android --project="angular-ionic"Overview:

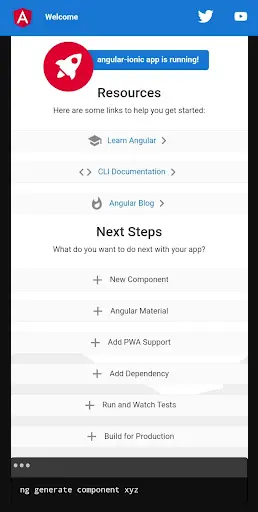
Now your APK file is ready. Go to the root folder of the platform and follow the path “platforms\android\app\build\outputs\apk\debug”. To use the Ionic app, install it on your smartphone or run it on the emulator.
Finally, you have built a mobile application from your Angular web application.

Step 8:
Your app is now ready. But it’s important to notice issues like user interface, appearance, spacing, and other aspects that need to be checked. It is essential as it will help you remove all the bugs and you will create an application appealing to the users.
Everything will be brought into the code, but the alignments will not necessarily be as perfect as they were in the web app. That’s where you’ll need an Ionic app development company to bring your mobile app to the native view and provide the experience that the users deserve.
Web App + Mobile App = More Customers
It is important that a brand has both web and mobile apps since people who don’t want to install the app or have a shortage of storage will be using the web app. On the other hand, loyal customers or fans will use the mobile application since they don’t want to miss any updates.
This article provides you with the essential steps to build a mobile app for an existing Angular app using Ionic. By considering these steps you will be able to build a successful mobile app for your business.
We hope this helped you convert your Angular website application into an Ionic mobile application.
Author Bio:
Paresh Sagar is the CEO of Excellent Webworld, A company that has been leading the app development market since 2011. His expertise includes mobile application development, web development, IoT Development, and Software Development. He, along with his 300+ developers has helped many startups and enterprises to go digitize. His area of expertise is specifically for industries like education, retail, fintech, real estate, etc.
